
Установка:
В таблицу стилей css вставляем стили, в самый низ:
Code .new1 {
text-align:left;padding:5px;border-bottom:1px solid #F9F5DD;margin:0px;background:#DBDBDB;cursor:pointer;font-size:8pt;
}
.new01 {
text-align:left;padding:5px;border-bottom:1px solid #F9F5DD;margin:0px;background:#F1F1F1;font-size:8pt;
}
Создаём три информера с следующими настройками:
[ Каталог · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 ·]
[ Каталог · Материалы · Кол-во комментариев материала D · Материалы: 10 · Колонки: 1 ·]
[ Каталог · Материалы · Кол-во просмотров D · Материалы: 10 · Колонки: 1 ·]
И вставляем в каждый информер данный код шаблонный для всех одного типа :
Code <div class="new1" onmouseover="this.className='new01'" onmouseout="this.className='new1'"> <img class="infs_img" src="$AUTHOR_EMAIL$" alt="" align="left" width="42" height="34" style="margin-right: 5px; "> <b><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></b><div> <SPAN style="FONT-SIZE: 8pt">$DATE$</font></div> <div><SPAN style="FONT-SIZE: 8pt">$USERNAME$</font></div> </div>
Поле $AUTHOR_EMAIL$ дополнительное Емайл адрес автора материала мы изменяем под скрин , но так же можно изменить и под ваши типы вывода скрина в новости, к примеру дополнительное поле 1 $OTHER1$
Далее мы выводим все 3 информатора в таблице с переключаемым и устанавливаем этот код,туда ,где хотим видеть информер:
Code <table border="0" cellpadding="0" width="100%" cellspacing="0" style="background:#F1F1F1;padding-top:10px;"> <tr>
<td align="center" id="choose" class="act" style="border-right:1px solid #F1F1F1;">
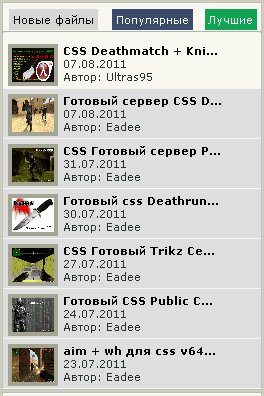
<a href="#" id="file-1-select" class="borders3">Новые файлы</a> </td>
<td align="center" id="choose" style="border-right:1px solid #F1F1F1;">
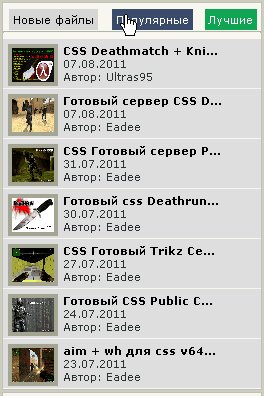
<a href="#" id="file-2-select" class="borders2"><span style="color: #ffffff;">Популярные</span></a> </td>
<td align="center" id="choose">
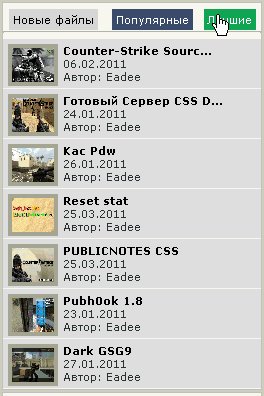
<a href="#" id="file-3-select" class="borders"><span style="color: #ffffff;">Лучшие</span></a>
</td> </tr> <tr>
<td align="left" colspan="3" class="borderinf" style="padding-top:5px;">
<HR style="BORDER-RIGHT: 1px solid #B5B5B5; BORDER-TOP: 1px solid #B5B5B5; BORDER-LEFT: 1px solid #B5B5B5; BORDER-BOTTOM: 1px none">
<div id="file-1">Информер 1</div>
<div id="file-2" style="display:none">Информер 2</div>
<div id="file-3" style="display:none">Информер 3</div>
в место Информер 1, 2, 3 вставляем ссылки готовых информеров .
Открываем блокнот , вставляем ниже указанный скрипт и сохраняем в кодировке UTF-8 сам файл с расширением js и заливаем его себе на сайт с помощью файлового менеджера.
Code // табы, настройка табов
$(document).ready(function(){$("#file-1-select").click(function(){$("#file-1").show();$("#file-2").hide();$("#file-3").hide();$("#file-1-select").parent().addClass("act");$("#file-2-select").parent().removeClass("act");$("#file-3-select").parent().removeClass("act");return!1});$("#file-2-select").click(function(){$("#file-1").hide();$("#file-2").show();$("#file-3").hide();$("#file-1-select").parent().removeClass("act");$("#file-2-select").parent().addClass("act");$("#file-3-select").parent().removeClass("act"); return!1});$("#file-3-select").click(function(){$("#file-1").hide();$("#file-2").hide();$("#file-3").show();$("#file-1-select").parent().removeClass("act");$("#file-2-select").parent().removeClass("act");$("#file-3-select").parent().addClass("act");return!1});$("#publ-1-select").click(function(){$("#publ-1").show();$("#publ-2").hide();$("#publ-1-select").parent().addClass("act");$("#publ-2-select").parent().removeClass("act");return!1});$("#publ-2-select").click(function(){$("#publ-1").hide();$("#publ-2").show(); $("#publ-1-select").parent().removeClass("act");$("#publ-2-select").parent().addClass("act");return!1})});
Этот код в самый низ блока Верхняя часть сайта:
Code <script type="text/javascript" src="http:ВАШ САЙТ/405_tubs.js"></script>
Готово.
|