Меню сайта
КАТАЛОГ ФАЙЛОВ
КАТАЛОГ САЙТОВ
Проблемы с компьютером
ЗАРАБОТОК В СЕТИ
Обмен электронных денег
ВСЁ ДЛЯ ВЕБ-МАСТЕРА
Сотовая связь
Журнальный ключ Dr.Web
Связь с нами
Фотоальбомы
Наша кнопка Мы будем вам признательны, если вы разместите нашу кнопку у себя на сайте. Если вы хотите обменяться с нами баннерами, пишите в гостевую книгу:
Здравствуйте Гость , Вы находитесь на данной странице уже 5 минут
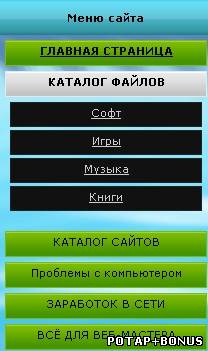
Раздвижное меню
Установка: Code
a:focus, a:hover {
2. Вставляем в любой блок на сайте(туда, где хотим видеть раздвижное меню для ucoz): Все ссылки поставте свои Code
<div id="navigation">
3. Вставляем на каждой странице где хотим видеть меню: Code
<script src="http://potapbonus.ucoz.ru/menu/jquery.js" type="text/javascript"></script>
Категория: Скрипты для ucoz | Добавил: ПОТАП (08.06.2012)
Просмотров: 1569
| Теги: скрипты для Ucoz , Раздвижное меню 0.0 0
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]